・ブログをはじめたけど、サムネイルの表示のさせ方が分からない、、
・画像を作成するのにおススメの使用ツールは?
・Canvaってどうやって使うの?

こんにちは!管理人の百々乃うち(@momonouchi0122)です🍑
いままで、アイキャッチ画像の設定(サムネイルの表示)ができていないまま投稿していました、、、
いろいろ調べてやり方がわかったので、くわしく説明していきます。
サムネイルが表示されていないときの見え方

アイキャッチとサムネイルの違いがイマイチ分かっていませんでしたが、
画像自体はアイキャッチ、SNSの投稿画面やブログのホーム画面などで小さく表示されているものをサムネイルと呼ぶらしいです。
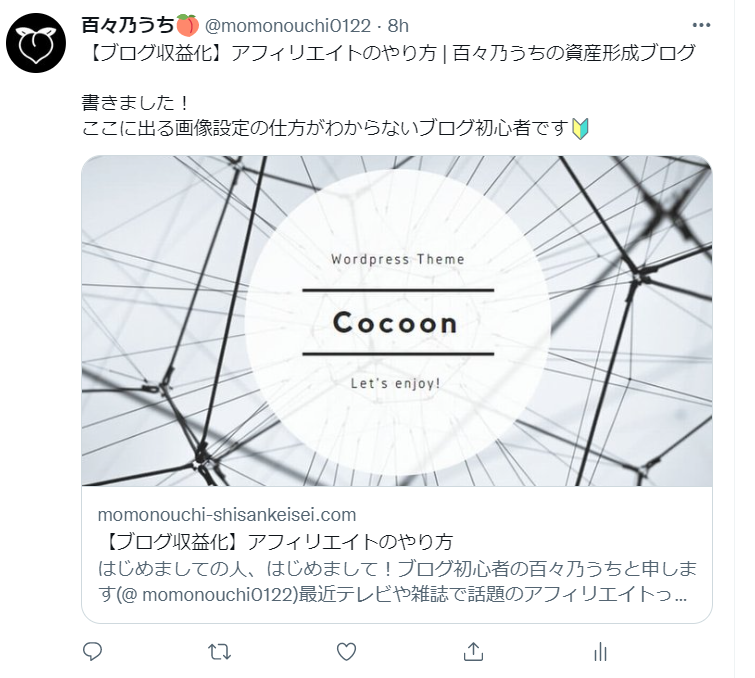
Twitterでの見え方
当ブログでは、cocoonを使用しています。
アイキャッチ画像を設定していない場合は、画像のようなサムネイルが表示されることになります。
真っ白にはなりませんが、このままでは画像からはどんな内容の記事なのかわかりませんね、、

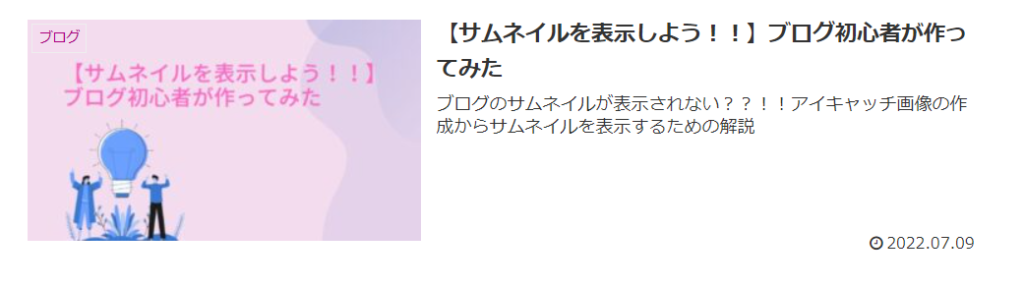
ブログホーム画面での見え方
ホーム画面では、アイキャッチ画像を設定していないとサムネイルが灰色一色のNO IMAGEになってしまいます。

アイキャッチ画像設定方法
画像ができたので、次はアイキャッチの設定です。
WordPressのブログ作成画面で、
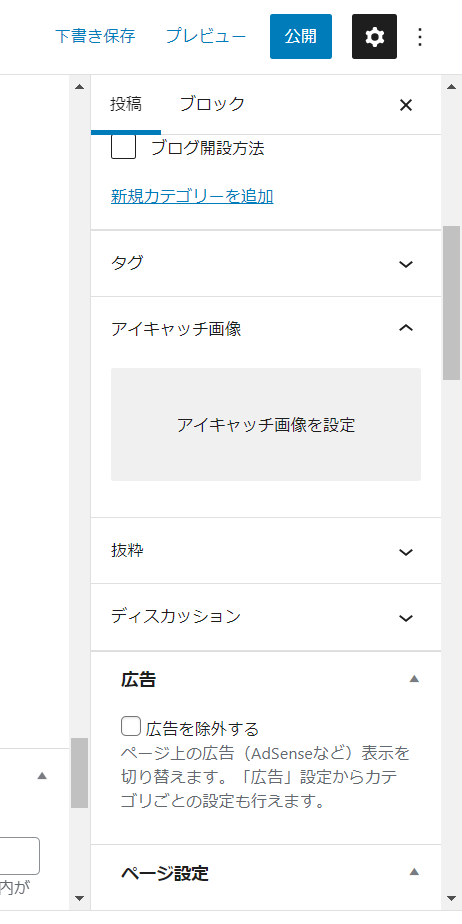
①設定(歯車マーク)
②投稿
③アイキャッチ画像を設定


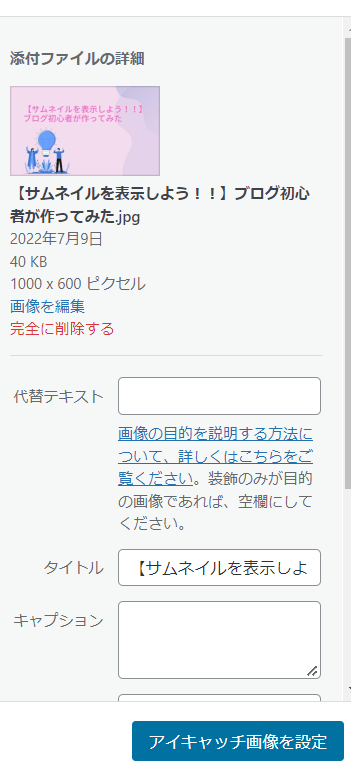
④サムネイルに設定したい画像を選択
⑤アイキャッチ画像を設定

⑥完成!

おススメ使用ツール:Canva

アイキャッチの作成にお金かけたくないな、、
ついでに時間もかけないでできるといいんだけど~

Canvaなら無料で作れるし、
いろんなデザインの中から選ぶだけでいい感じのデザインができるよ~!

Canvaでサムネイル用画像をつくる
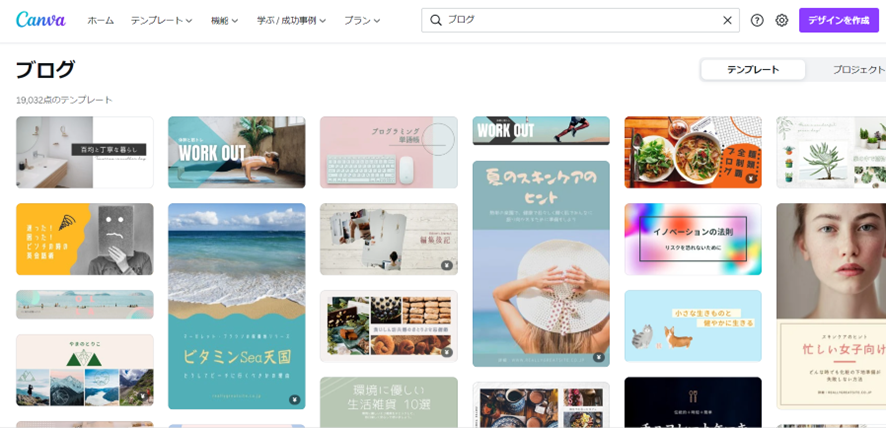
Canvaにログイン
Canvaで検索し、ホームページを開きます。
特に会員登録などはなく、Googleアカウントがあればログインすることができます。
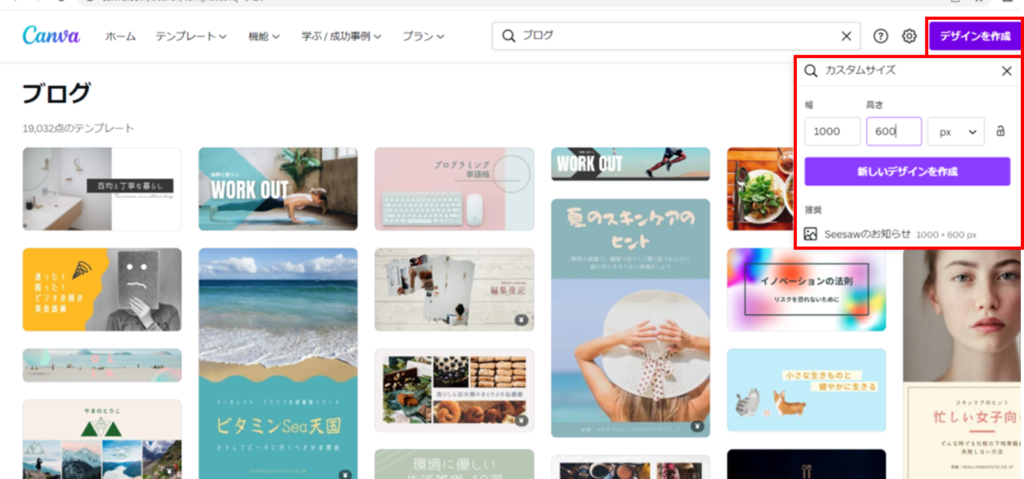
画像サイズの設定
デザインの作成→カスタムサイズ

今回は、1000×600pxで作成しています!

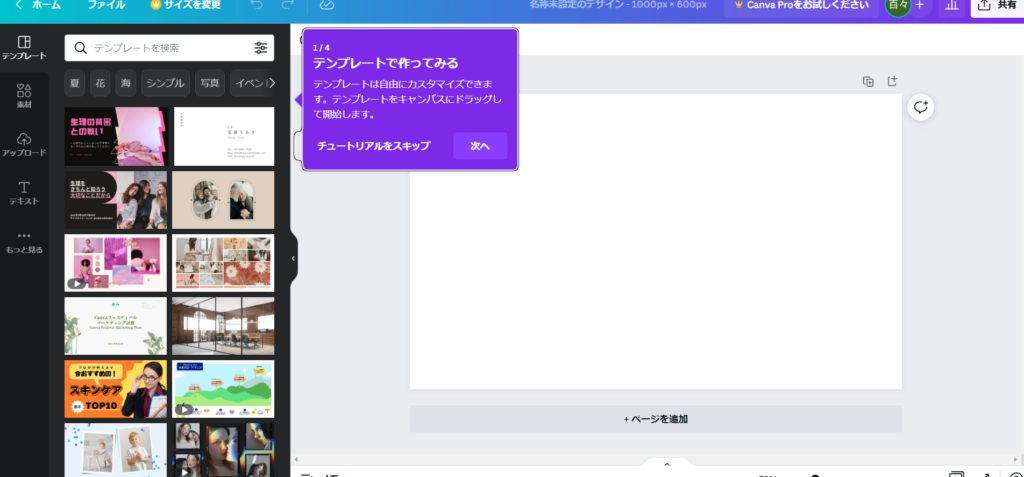
テンプレートの選択
テンプレートを選択します。

有料のテンプレートと無料のテンプレートがあるので注意!

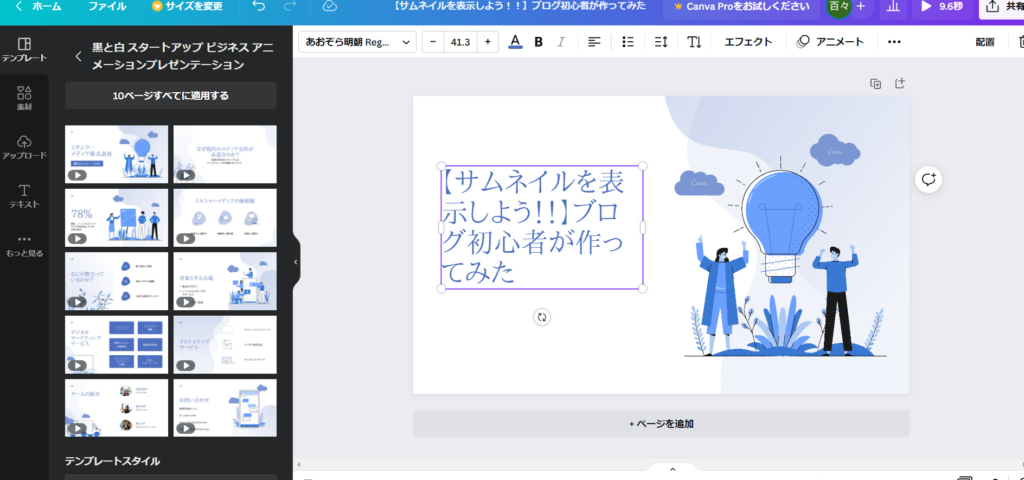
文字の入力
テンプレートに文字を入れます。
必要であれば絵の場所や色を変えることができます。

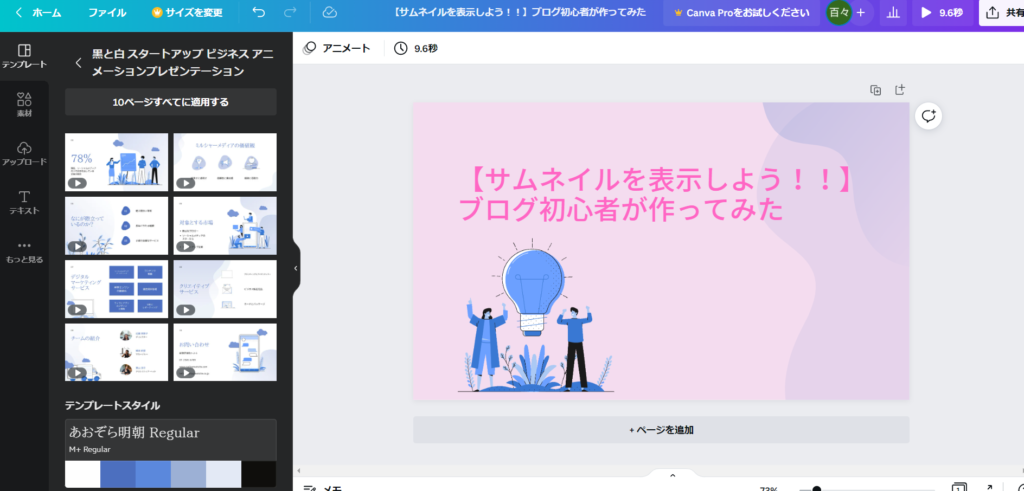
色などを変えて、完成!!
センスが問われますね、、💦

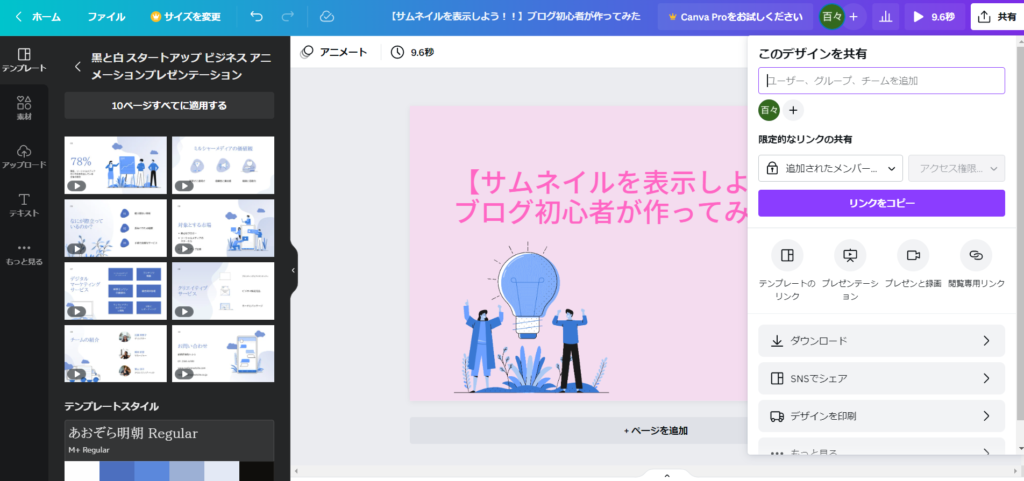
ダウンロード
出来上がったら、共有→ダウンロード で保存します。

まとめ
・サムネイルの設定は、Wordpressの記事作成画面の右側にある『投稿』設定欄から
・おススメのサムネイル画像作成ツールはCanva
・Canvaの使い方は
①ログイン
②画像サイズの設定
③テンプレートの選択
④文字の入力
⑤ダウンロード
Canva Proになると、有料のテンプレートも利用できるようになります。



コメント